HubSpot-verkkosivujen koodaajana minulle on tärkeää, että tekemäni verkkosivut palvelevat niiden käyttäjiä mahdollisimman hyvin. Hyvä käytettävyys auttaa kävijöitä ja saa heidät palaamaan, jos myös verkkosivujen sisältö kiinnostaa heitä. Huono käytettävyys saa aikaan päinvastaisen reaktion, joten jos yrityksellä on verkkosivut, niiden käytettävyydestä ja sisällöstä kannattaa huolehtia. Käytettävyyttä voi parantaa verraten yksinkertaisin keinoin, esimerkiksi navigaation, säännöllisen päivityksen ja mobiilioptimoinnin avulla
Miksi navigaatio on käyttäjälle tärkeä?
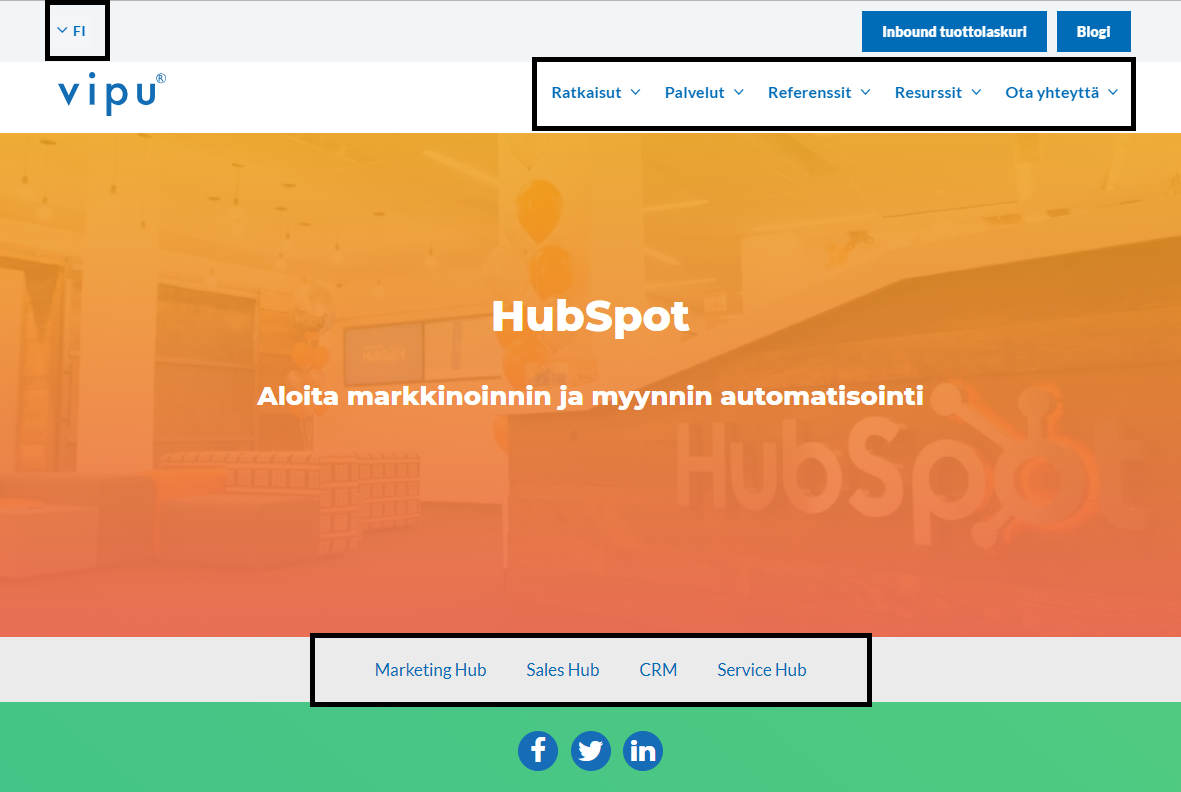
Monet verkkosivut käyttävät navigaatiota, joka löytyy yleensä sivuston yläosasta.
Navigaatio on websivuston sisällysluettelo, josta käyttäjä löytää helposti mitä koko sivustolta voi löytää. Navigaatiossa on otsikot ja linkit joista pääsee haluamalleen sivulle.
Navigaation tarkoituksena on myös auttaa kävijää hahmottamaan missä kohdassa sivustoa hän on. Hyvä käytäntö on näyttää navigaation aktivointivärin avulla kävijälle missä kohdassa sivustoa hän on.
Monesti verkkosivusto on rakenteeltaan hierarkinen, eli sivustolla on paljon alasivuja esimerkiksi pudotusvalikoissa. Näiden nimeäminen on tärkeää: lyhyt selkeä kuvaus auttaa löytämään mitä käyttäjä hakee.
Yrityksen logo on visuaalisesti tärkeä elementti. Siihen laitetaan linkki, josta kätevästi pääsee takaisin etusivulle.

Ohessa on kuva Vipun navigaatiosta, joka on toteutettu HubSpot-alustalla.
Kun itse menen jollekin sivustolle, etsin navigaation ja olen hyvin iloinen jos otsikot ovat selkeät ja pääsen helposti sille sivulle mitä etsin. On turhauttavaa pyöriä sivuilla, jos en nopeasti löydä haluamaani tietoa tai tuotetta josta olen kiinnostunut. Lisäksi - visuaalisesti kaunis navigaatio on ihana - kun voin katsella värejä tai jotain hauskaa pientä liikkuvuutta, saan mukavan tunnelman että minuun on panostettu verkkosivukävijänä ja mahdollisena asiakkaana.
Mitä verkkosivujen päivitysnäkymä kertoo?
Kun alan itse etsimään joltain sivustolta mitä tarvitsen, katson koska sivuja päivitetty. Jos huomaan päivityshistorian kovin vanhaksi, mietin kannattaako sivustoon luottaa vai onko siellä enää ollenkaan olemassa sitä mitä etsin. Monesti jos huomaan että jokin kiinnostava tuote olisi minulle tosi hyödyllinen, tulen sivustolle uudestaan ja toivon että siihen liittyen sivuille on päivitetty lisää jotain uutta tietoa tai muuta kivaa aineistoa.
Helpoin tapa huolehtia siitä että verkkosivusto pysyy elävänä ja kiinnostavana on päivittää blogia tai uutisia. Näistä kannattaa näyttää päivityshistoria eli julkaisun päivämäärä ja kellonaika. Samalla sivustolla kävijälle osoitetaan onko kyseessä aktiivinen vai passiivinen yritys.
Miksi verkkosivujen mobiilioptimointi on tärkeää?
Sekä kuluttajat että B2B-asiakkaat käyttävät verkkosivuja yhä enemmän mobiililaitteilla, esimerkiksi puhelimilla ja tableteilla. Mitä mobiilioptimointi sitten tarkoittaa?
Verkkosivustolle se tarkoittaa sitä, että sivuston sisältö on hyvin skaalautuva kaikille laitteille (tietokoneille, puhelimeille ja tableteille). Näin sivuston vierailijan ei tarvitse pienillä laitteilla zoomata nähdäkseen mitä sivuilla lukee - eikä hänen tarvitse skrollata sivua vaakasuuntaan kesken jäävän tekstin tai kuvan nähdäkseen.
Kun sivuston mobiilioptimointi on kunnossa, esimerkiksi puhelimella katsottaessa mobiilinäkymä tulee nopeasti esille ja linkit ovat tarpeeksi suuria jotta niitä voi helposti käyttää. Myös navigaatio on rakennettu mobiiliystävälliseksi eli riittävän yksinkertaiseksi ja helpoksi käyttää.
Minulle toimiva mobiilinäkymä on hyvin tärkeä, kun katselen puhelimella verkosta jotain kiinnostavaa asiaa. Jos sivusto latautuu puhelimella liian hitaasti, en jaksa odottaa vaan etsin jonkun toisen sivuston mistä löydän tietoa. Monesti törmään siihen ikävään ilmiöön, että jonkun sivuston mobiilinäkymä on rikki. Yleensä se johtuu siitä, että jokin kuva on liian suuri tai teksti rikkoo näkymän, koska se on liian pitkä.
Olen myös huomannut, että Google helpottaa sivuston löytymistä, jos se on mobiilioptimoitu. Toisin sanoen, hakukonenäkyvyyttä voi parantaa huolehtimalla sivuston mobiilioptimoinnista.