Digitaalinen murrosaika on täällä. Perinteinen verkkosivu-uudistus alkaa olla käsitteenä rikki. Ennen verkkosivuja rakennettiin suurilla alkukustannuksilla (upfront cost) ja niihin käytettiin erittäin paljon sisäisiä ja ulkoisia resursseja. Kaikki tämä vain oletusten perusteella, ei datan.
Tämän lisäksi näin toteutetut verkkosivut pysyivät staattisina eli samoina erittäin kauan, koska koko budjetti oli jo käytetty vain sivuston livetilaan saamiseksi. Verkkosivu-uudistus viekin paljon yrityksen resursseja, minkä takia se kannattaa tehdä huolella. Pienen/keskisuuren verkkosivuston uudistaminen alusta loppuun maksaa keskimäärin 15.000-80.000$ (lähde: HubSpot). Siksi sivuston uudistaminen kannattaa tehdä vaiheittain:
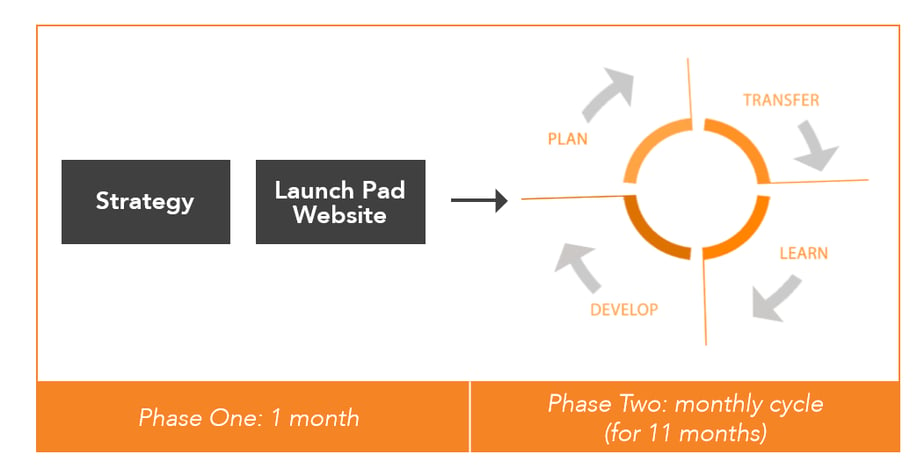
- Sivuston suunnittelu
- Sivuston nopea lanseeraus
- Sivuston jatkuva kehittäminen
Vaihe 3 on ‘never ending process’, sillä verkkosivustolla on aina jotain paranneltavaa.
Verkkosivuston suunnitteluvaihe
Ensimmäisenä asiana mietitään miksi tarvitsemme verkkosivu-uudistusta. Kenelle rakennamme sivustoa? "Asiakkaille" on liian laaja kohderyhmä. On mietittävä segmenteittäin eli ostopersoonakohtaisesti, minkälaisia ihmisiä sivuston pitää palvella.
Kaikkiin suurempia resursseja käyttäviin projekteihin rakennetaan tiimi, joka ohjaa ja toteuttaa projektin. Tiimin suunnitteluvaiheessa on hyvä miettiä miltä yrityksen eri osastoilta tarvitaan henkilöitä, jotta organisaatio ja toimintatavat yhtenäistyvät verkkosivuprojektin myötä. On hyvä ottaa suunnitteluun mukaan ainakin markkinoinnista ja myynnistä vastaavia, sillä heidän tulee toimia verkkosivuprojektin valmistuttuakin yhdessä, jotta sivusto palvelee haluttuja asiakkaita ja myyntiä.
Ennen verkkosivuston suunnittelua tehdään kuitenkin nykyisen verkkosivuston auditointi. Tässä katsotaan mikä sivustolla tällä hetkellä toimii haluamallamme tavalla. Verkkosivu-uudistus ei tarkoita, että kaikki olisi aloitettava alusta. Nykysivustolta poimitaankin toimivat elementit mukaan uudelle sivustolle, jotta se saadaan nopeammin julkaistua. Näitä elementtejä voivat olla esimerkkiksi hyvin toimiva sisältö tai vaikkapa valmiina olevat sivutemplatet.
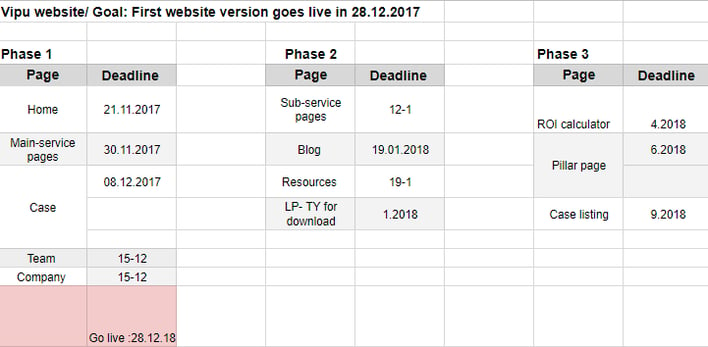
Analyysin perusteella huomataan yleensä paljon paranneltavia asioita. Niitä brainstormataan tiimin sisällä ja laaditaan lista KAIKISTA asioista joita uudelle verkkosivustolle halutaan. "Old school web design" -ajattelussa nämä kaikki ominaisuudet olisi rakennettu julkaisuun mennessä. Parempi lähestymistapa on kuitenkin priorisoida tätä listaa (myöhemmin "wish list"):
rakennetaan/parannetaan ensin ominaisuuksia, jotka eivät ole suoriutuneet toivotulla tavalla nykysivustolla ja otetaan vanhalta sivustolta mukaan ominaisuuksia, jotka ovat toimineet hyvin. Liveksi menon jälkeen ryhdytään sitten priorisoimaan asioita, joita ei suunnitellusti toteutettu ennen liveksi menoa, koska ne eivät estä sivuston julkaisemista.
Tämä ''wish list'', jonka mukaan projektia priorisoidaan on sisäinen lista yritykselle tärkeimmistä verkkosivujen ominaisuuksista, ei kaikki verkkosivun toiminnallisuudet. Toiminnallisuuksia tulee aina ja paljon, siksi tämä ''wish list'' on koko verkkosivuprojektin etenemisen tärkein seurantatyökalu.
Nopeasti liveksi – julkaisematon verkkosivusto ei tuo tuloksia
Nopea siirtyminen live-tilaan on mahdollistunut teknologian kehityttyä, ja sitä kannattaa ehdottomasti käyttää. Suunnitteluvaiheen aikana tehty ja priorisoitu työ nähdään käytännössä ja samalla saadaan uusittu sivusto hyötykäyttöön: hakukoneille ja kohderyhmille tiedoksi. Liveksi asettaminen edellyttää tietenkin, että "wish list"in priorisoidut must-have elementit ovat livekelpoisia. "Wish list"iin jää väkisinkin keskeneräisiä asioita (ihan tarkoituksella). Näitä aletaan työstämään, kun sivu on jo indeksoitavissa hakukoneiden roboteille.
Syy tähän nopeasti liveksi -vaiheeseen on se, että näin päästään heti keräämään sitä tärkeintä dataa, eli tietoa verkkosivuilla vierailijoista. Monesti sisäinen tiimi olettaa, että kävijä käyttäytyy tietyllä tavalla, mutta datasta huomataan, että oletuksemme olivat aivan väärät ja korjaavat toimenpiteet ovat tarpeen.
Sisäinen palaute on myös erittäin tärkeää. Ennen organisaatio pääsi kokeilemaan vasta sitä lopullista sivustoa, nykyään koko henkilöstö voi kokeilla uutta sivustoa ja sen toiminnallisuuksia. Näiden sisäisten palautteiden sekä verkkosivuvierailijadatan puitteissa istutaan sitten verkkosivuprojektin tiimin kanssa alas ja pohditaan miten näitä asioita korjaillaan. Nämä asiat lisätään ''wish listiin'' prioriteettijärjestykseen. Moni näistä asioista meneekin aikaisemman listan yläpäähän.
Nopea lanseeraaminen varmistaa, että organisaatio käyttää resurssinsa hyödyllisesti. Sen lisäksi jatkopäätökset tehdään oikean datan perusteella, ei oletusten.

Sadonkorjuu – verkkosivujen tulosten jatkuva parantaminen
Ihmisten ostamistapa on muuttunut. Tietoa on saatavilla enemmäin kuin koskaan, siksi verkkonäkyvyys on yrityksille erittäin tärkeä asia. Oli kohderyhmä sitten B2B tai B2C, asiakas hakee verkosta tietoa ennen ostopäätöksen tekemistä. Tästä johtuen verkkosivut ovat myyntitiimin tärkein työkalu, sillä niiden tehtävä on luoda mahdollisimman paljon myynnille sopivia liidejä.
Tähän moni voi sanoa, että eikö tämä ole kaikkien verkkosivujen tavoite? Kyllä, mutta vanhalla menetelmällä rakennetaan hitaasti koko sivusto ja vasta analytiikasta huomataan, että moni toiminto ei ehkä ollutkaan organisaatiolle eduksi – mutta jäljellä ei enää ole resursseja joilla korjata ''rikkinäiset'' asiat.
Verkkosivu-uudistus on siis fiksuinta tehdä osina. Toiminnallisuuksia verkkosivulle halutaan aina ja paljon. Siksi on fiksuinta laatia lista tärkeistä ominaisuuksista sivustolla ja taklata yksi asia kerrallaan.
Esimerkki tästä: halutaan chatti, blogialusta, kaikki puhelinnumerot sivustolla klikattaviksi,
CRM:linkitys. Kaikki nämä toiminnot tulevat lopulta sivustolle, mutta projektitiimin on mietittävä ovatko kaikki nämä ominaisuudet pakollisia liveksi menovaiheessa vai eivät.
Usein yrityksillä onkin jo moni ominaisuus ''kopioitavissa'' nykysivustolta. Näitä kannattaa lähteä parantelemaan vasta uuden sivuston lanseeraamisen jälkeen. Jatkuva tekeminen on nykyajan hakukoneoptimoinninkin kannalta erittäin tärkeä asia, joten vaiheittain rakentaminen on SEO:n kannalta positiivinen asia.
Toinen erittäin merkittävä asia uudessa lähestymistavassa on koko organisaation yhtenäistäminen. Kun sivusto tehdään valmiiksi ‘osittain’, voi koko organisaatio antaa palautetta ja kommentteja verkkosivujen parantamiseksi. Kävijädatan ja sisäisten kommenttien perusteella lähdetään sitten korjaamaan niitä ‘high priority’ asioita, joita ei vanhalla menetelmällä oltaisi havaittu. Monesti verkkosivuprojektien aikana opitaan paljon. Tätä tietoa onkin hyvä jakaa koko organisaatiolle, jotta kollegat eivät jää pohtimaan ongelmaa, johon on sisäisesti jo löydetty ratkaisu.
Suunnittele → Rakenna → Opi → Jaa
Vipu - Pillar page: HubSpot
ennen

jälkeen